chart.js y axis scale height How to add two y scales with right scale showing the data points in
If you are looking for chart.js - [ChartJs]How can I modify the height of the chart instead of you've came to the right place. We have 35 Images about chart.js - [ChartJs]How can I modify the height of the chart instead of like JavaScript Axis Chart Gallery | JSCharting, javascript - Chart.js does not scale with two yAxis - Stack Overflow and also Chart2: Customizing Y-Axis Labels on a Line Chart with Chart.js: A Guide. Here it is:
Chart.js - [ChartJs]How Can I Modify The Height Of The Chart Instead Of
![chart.js - [ChartJs]How can I modify the height of the chart instead of](https://i.stack.imgur.com/1Y8rx.png) stackoverflow.com
stackoverflow.com
Javascript - Custom Axis Scale In Chart.js - Stack Overflow
 stackoverflow.com
stackoverflow.com
Javascript - How Can I Align The Scale On My HighCharts Graph With The
 stackoverflow.com
stackoverflow.com
Scale Y-axis In Stacked Chart When Any Dimension Is Selected By
 github.com
github.com
Javascript - Chart.js Line Chart Changes Its Y Axis Dynamically - Stack
 stackoverflow.com
stackoverflow.com
Linechart - Chart.js Version 4.4 Shows Additional Scales On Both Axes
 stackoverflow.com
stackoverflow.com
Chartjs-Chart.js Labelling – Need Two Labels On Y-axis Of Horizontal
 www.thecoderscamp.com
www.thecoderscamp.com
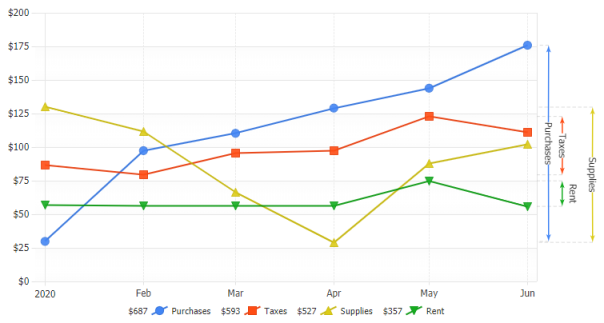
How To Add Two Y Scales With Right Scale Showing The Data Points In
 www.youtube.com
www.youtube.com
Javascript - Chartsjs Multi-axis, Make The Scale Appear/disappear When
 stackoverflow.com
stackoverflow.com
Stacked Y-Axis · Issue #10862 · Chartjs/Chart.js · GitHub
 github.com
github.com
Javascript - How To Start Line Series From Start Of Y Axis In Bar Chart
 stackoverflow.com
stackoverflow.com
Y-axis Height · Issue #315 · Chartjs/chartjs-plugin-datalabels · GitHub
 github.com
github.com
Javascript - Chartsjs Multi-axis, Make The Scale Appear/disappear When
 stackoverflow.com
stackoverflow.com
Javascript - Chartjs Y Axis Start From 0 If All Values Is Zeros - Stack
 stackoverflow.com
stackoverflow.com
Chart.js - ChartJS Charts Width And Height Set To 0 When Responsive And
 stackoverflow.com
stackoverflow.com
[Chartjs]-How To Add Padding Between Graph And X/Y-Scale In Chart.js
![[Chartjs]-How to add padding between Graph and X/Y-Scale in chart.js](https://i.stack.imgur.com/03h9N.png) www.thecoderscamp.com
www.thecoderscamp.com
Javascript - Set Height Of Chart Directly - Stack Overflow
 stackoverflow.com
stackoverflow.com
Javascript - Add Padding Between Two Y-axis Scales Using Chart.js
 stackoverflow.com
stackoverflow.com
axis chart js padding scales between using two add sample code below
Reactjs - Chart.js - Increase Space Between Y Axes And The First Column
 stackoverflow.com
stackoverflow.com
Use-gauge - Npm
 www.npmjs.com
www.npmjs.com
Javascript - How To Align The 0s Of Two Y-axes On Chart.js? - Stack
 stackoverflow.com
stackoverflow.com
Chartjs Y Axis Label How To Change Range Of In Excel Line Chart | Line
 linechart.alayneabrahams.com
linechart.alayneabrahams.com
React Chartjs Max Height - BEST GAMES WALKTHROUGH
 games.udlvirtual.edu.pe
games.udlvirtual.edu.pe
Javascript - How To Set Y Axis Value In Vertical Bar Chart Using Chart
 stackoverflow.com
stackoverflow.com
JavaScript Axis Chart Gallery | JSCharting
 jscharting.com
jscharting.com
axis chart axes jscharting ranges
35 Chart Js Y Axis Label Label Design Ideas 2021 Images
 www.tpsearchtool.com
www.tpsearchtool.com
Chart2: Customizing Y-Axis Labels On A Line Chart With Chart.js: A Guide
 copyprogramming.com
copyprogramming.com
Javascript - ChartJS V3 Horizontal Bar Chart With One More YLabel Axis
 stackoverflow.com
stackoverflow.com
Javascript - Chart.js Does Not Scale With Two YAxis - Stack Overflow
 stackoverflow.com
stackoverflow.com
Javascript - Chart.js Responsive: Animated Chart Goes Decreasing Its
 stackoverflow.com
stackoverflow.com
Javascript - How To Manipulate With The Y-axis Values In Chartjs
 stackoverflow.com
stackoverflow.com
Chart.js: How To Set Minimum Height Of Chart But Still Maintain Aspect
 copyprogramming.com
copyprogramming.com
Javascript Chart Js Not Allowing Y Axis Steps With Logarithmic Scale
 www.hotzxgirl.com
www.hotzxgirl.com
Javascript - Chart.Js- Y-axis Line Is Misplaced On Line Chart - Stack
 stackoverflow.com
stackoverflow.com
Javascript - Unable To Scale Yaxis In D3.js According To The Data
 stackoverflow.com
stackoverflow.com
How to add two y scales with right scale showing the data points in. Chart.js: how to set minimum height of chart but still maintain aspect. Scale y-axis in stacked chart when any dimension is selected by